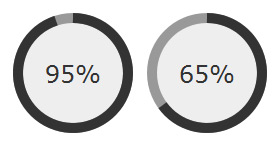
Merhabalar, bu eğitselde size, web ortamında vektor grafikler oluşturabilmenize yarayan küçük bir javascript kütüphanesi olan Raphaël ile dairesel grafiklerin nasıl oluştrulduğundan bahsedeceğim. Dmitry Baranovskiy tarafından yazılmış bu küçük (sadece 86kb) javascript kütüphanesi, jquery den bağımsızdır, kullanımı oldukça basit ve tüm tarayıcılarda sorunsuz çalışmaktadır. (Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+)
Raphael ie 6+ destekli fakat benim aşağıda kullanmış olduğum bazı javascript fonksiyonları 8+ çalıştığı için, ie8 ve altında stabil çalışırmı tam bilemiyorum, eğer ie9 altında çalışıyorsanız bu noktaya dikkat etmeniz gerekli.