Bu yazımda size genellikle blog yazılarının altında kullanılan etiket şekillerinin nasıl yapıldığını anlatmaya çalışacağım. İnternet ortamında bir çok etiket şekli yapımı var fakat bunlar genellikle internet explorer 9 ve üzeri destekli oluyor. Burada göreceğiniz etiket şekli internet explorer 8 de de sorunsuz görüntülenebildiği için size daha fazla esneklik sağlayacaktır.
Öncelikle etiket şeklinin yapısından bahsedelim ;

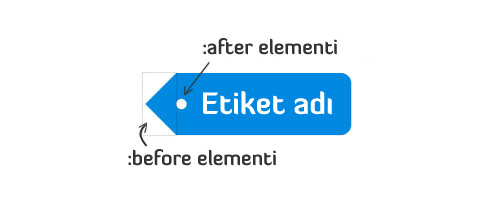
Resimde gördüğünüz gibi, etiket şeklinin uç kısmını yapmak için css in :before seçicisini, daire görünümünü vermek için de :after seçicisini kullanacağız. Eğer css in :before ve :after seçicileri hakkında bilginiz yoksa CSS Pseudo-elements makalesini incelemeniz yararlı olacaktır.
1 2 3 4 |
<ul class="etiketler">
<li><a href="#">Css<a/></li>
<li><a href="#">Javascript<a/></li>
</ul>
|
Post yazılarının altına eklenen etiketlerin liste yapısı genelde yukarıda verdiğim örnekteki gibi olur. Bu yüzden anlatımımı bu örneği baz alarak yapacağım.
Öncelikle listemizi düzenleyelim;
1 2 3 4 5 |
.etiketler{
margin:0;
padding:0;
list-style:none;
}
|
daha sonra liste elemanları düzenleyelim;
1 2 3 4 5 |
.etiketler > li{
float:left;
margin-right:10px;
padding-left:10px;
}
|
Burada css’in “>” çocuk seçicisini kullandık.(*Not1)
Etiket şeklimizin gövdesi yukarıdaki resimden de görebildiğiniz gibi sağ üst ve sağ alt köşeleri kıvrımlı bir diktörgenden oluşmaktadır. Bu kıvrımlar internet explorer 8 de görüntülenemektedir. Çünkü css in border-radius özelliği internet explorer 8 tarafından desteklenmemektedir. İnternet explorer 8 de kıvrımsız köşeli bir etiket şekli görünecektir.
Etiket şeklimizin gövdesinin css kodlamasını yapalım;
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.etiketler > li > a{
display:block;
position:relative;
padding:0 10px;
font-size:12px;
line-height:24px;
text-decoration:none;
background-color:#959595;
color:white;
border-radius:0px 5px 5px 0px;
-webkit-border-radius:0px 5px 5px 0px;
-moz-border-radius:0px 5px 5px 0px;
}
|
şimdi etiket şeklimizin uç kısmı ve daire kısmının ortak olarak kullandığı kodları yazalım. Bu şekilde kodlama yapmak aynı kodu birden fazla yerde yazarak gereksiz kod kalabalığı oluşmasını önleyecektir.
1 2 3 4 5 |
.etiketler > li > a:before,
.etiketler > li > a:after{
display:block;
position:absolute;
}
|
Etiket şeklimizin uç kısmını üçgen şeklinde yapabilmek için .etiketler > li > a:before elementinin genişlik ve yükseklik değerlerine sıfır vermeliyiz. Çünkü üçgen görüntüsünü border lar yardımıyla yapacağız. Şimdi bu kısım biraz kafanızı karıştırabilir bu yüzden resimli bir örnekle açıklamaya çalışacağım.
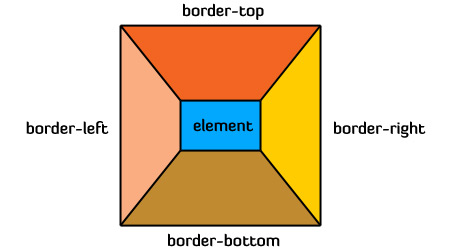
Normalde elementimiz şu şekilde olcaktır.

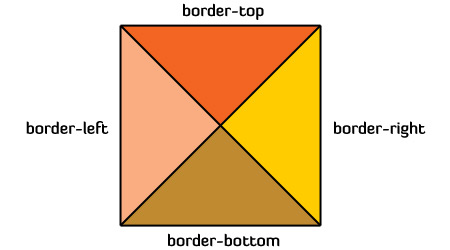
Biz elementin genişlik ve yüksekliğine sıfır vererek içerik alanını yok ediyoruz ve elementimiz şu hale geliyor.

Resimden de anlaşılacağı gibi elementin üst,sol ve alt kenarlık renklerini transparent olarak tanımlarsak ve border-left in genişliğini de sıfır yaparsak üçgen görüntüsünü elde etmiş oluruz. Etiket şeklimize dönersek, .etiketler > li > a:before elementinin css kodlaması şu şekilde olmalıdır.
1 2 3 4 5 6 7 8 9 10 |
.etiketler > li > a:before{
content:'';
height:0;
width:0;
top:0;
border-style:solid;
left:-10px;
border-width:12px 12px 12px 0;
border-color:transparent #959595 transparent transparent;
}
|
Evet buraya kadarlık kısımda etiket şeklimizin görüntüsünü elde ettik sadece daire görüntüsü kaldı. Normalde daire görüntüsünü elementi css border-radius özelliğini kullanarak yuvarlak gösteriyorlar. Fakat yukarıda da anlattığım gibi border-radius özelliği internet explorer 8 tarafından desteklenmiyor. Bu yüzden farklı bir yol izleyeceğiz. Biz “Georgia” fontunun nokta işaretini kullanacağız.
1 2 3 4 5 6 7 8 9 |
.etiketler > li > a:after{
content:'.';
font-weight:bold;
font-family:Georgia, "Times New Roman", Times, serif;
top:-5px;
left:0px;
font-size:18px;
line-height:24px;
}
|
son olarak ta elementimizin hover efektlerini ayarlayalım
1 2 3 4 5 6 |
.etiketler > li > a:hover{
background-color:#333333;
}
.etiketler > li > a:hover:before{
border-right-color:#333333;
}
|
ve etiketimizin son hali
(*Not) “>” css seçicisi elementin çocuk elementlerini seçmemizi sağlar. Bu şekilde kullanımlar css performansı açısından daha iyidir. Daha detaylı bilgiyi şu adresten bulabilirsiniz CSS Selectors